Fews days back, I saw a tweet seeking people interested in creating a tutorial of a Christmas app for kids. I replied over that tweet. With that I connected with Rory of PowerApps4Kids, I pitched him the idea of the piano where we have to play the note of the Jingle Bell correctly. And if you play the whole notes correctly then you have Santa at your windows.
The way, I approached this is. First, there are a couple of objects that you need to place on screen.
- Image Control:
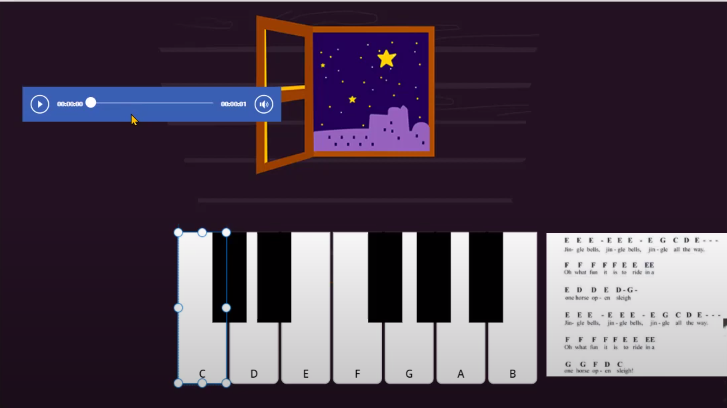
- Image of the window in the background
- Image of Santa
- Image of Mery Christmas
- Button Control:
- The piano keys
- Reset button
- Label Control:
- To show the key to press
- Audio Control:
- That plays the keynotes
- Gallery:
- To place button controls
You can find all the required media sources at Games/SantaPiano at master · powerapps4kids/Games (github.com)
Place Image of Window in the canvas. Go to Insert>Media>Image. On its Image property set value as “https://raw.githubusercontent.com/powerapps4kids/Games/master/SantaPiano/image.jpg” and set its Image position as Fill
My original idea was to place all the keys at once. Rory gave a clever idea of using a gallery to place all those keys in a gallery so that there is less copy-pasting of codes to each key. Insert a gallery into the canvas name it as galNotes. Go to Insert > Gallery > Horizontal and set its Items as
["C","D","E","F","G","A","B"]
Inside the gallery, add the button. Change its background fill as white. And set the text property of button as
ThisItem.ValueAdd label with fill as Black to show black keys. Though it won’t be functional. You can use button and use the notes for them to make it functional though.
Insert a audio media set its Media property as
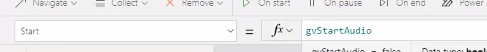
"https://raw.githubusercontent.com/powerapps4kids/Games/master/SantaPiano/"&galNotes.Selected.Notes&".mp3"Now, on the Start property of the Audio control, we set its value as gvStartAudio

Select the button on the gallery and change its onSelect Property as
Set(gvStartAudio, false); Set(gvStartAudio,true)We are setting it to false and back to true. This changes the value of gvStartAudio, making the Audio trigger since it has gvStartAudio on its start. If you have it set to true, it will play once and won’t play again.
We create label where show the code to display. On its Text
Last(FirstN(["E","E","E","E","E","E","E","G","C","D","E","F","F","F","F","F","E","E","E","E","E","D","D","E","D","G","E","E","E","E","E","E","E","G","C","D","E","F","F","F","F","F","E","E","E","E","G","G","F","D","C"],isCorrect)).ValueNow, we add an extra function to the piano key to check whether we are pressing the right keys. So, the final code looks like this.
Set(gvStartAudio, false); Set(gvStartAudio,true); If(ThisItem.Value=LabelNote.Text,Set(isCorrect,isCorrect+1)We need to set an initial value for isCorrect so go to App on the left and on its onStart Property put this function
Set(isCorrect,1)When we press the right keys the santa would appear, you need an 52 notes to be played correctly. So, Insert the image of Santa and Merry christmas. After that on its Visible property you can put following function.
isCorrect>51This will show santa where the correct notes are played. And it will appear. In order to make it more interactive, may be you can change the color of highlight keys by changing its fill if thats the right keys. If(Self.Value=LabelNote.Text, Gray, White)
In conclusion, you get a cool Piano Santa Christmas app to play with. The whole course will be available with some other courses at Power Apps 4 Kids – Big Kids and Little Kids . You can also check PowerApps4Kids youtube channel to check Rory teaching you to make this app.






