I was working on one of my PowerApps projects where there were some fancy design requirements to be implemented. While working on it, I found that there is a good enough inconsistency in changing the Icon background color of the controls that are available in the PowerApps.
In this article, I am writing about all the different ways you can change Icon Background color of all the controls in the PowerApps.
What is Icon Background color?
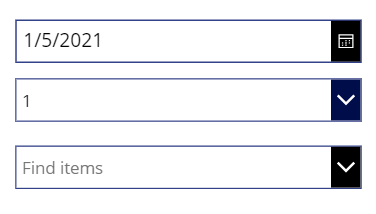
On the right side of DatePicker, Dropdown and ComboBox, there is a icon, clicking on which you’ll get calendar, list of items depending on which control it is. The background of that section is pretty easily but inconsistent so can be tricky.

Changing Icon Background in different Controls.
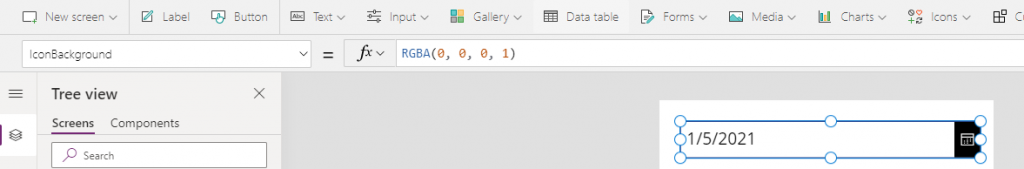
- Date Picker: You can go to property selector of the DatePicker control and put the color code in the IconBackground property. You don’t have option to change it from the right side property panel.

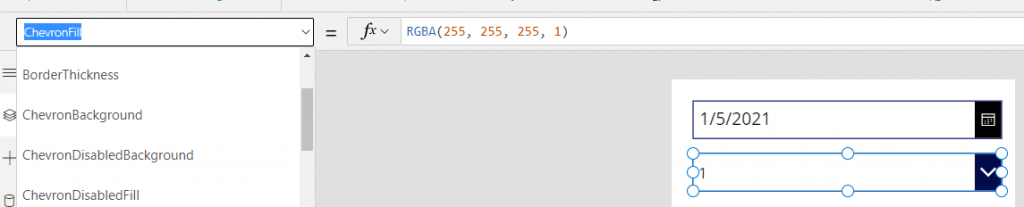
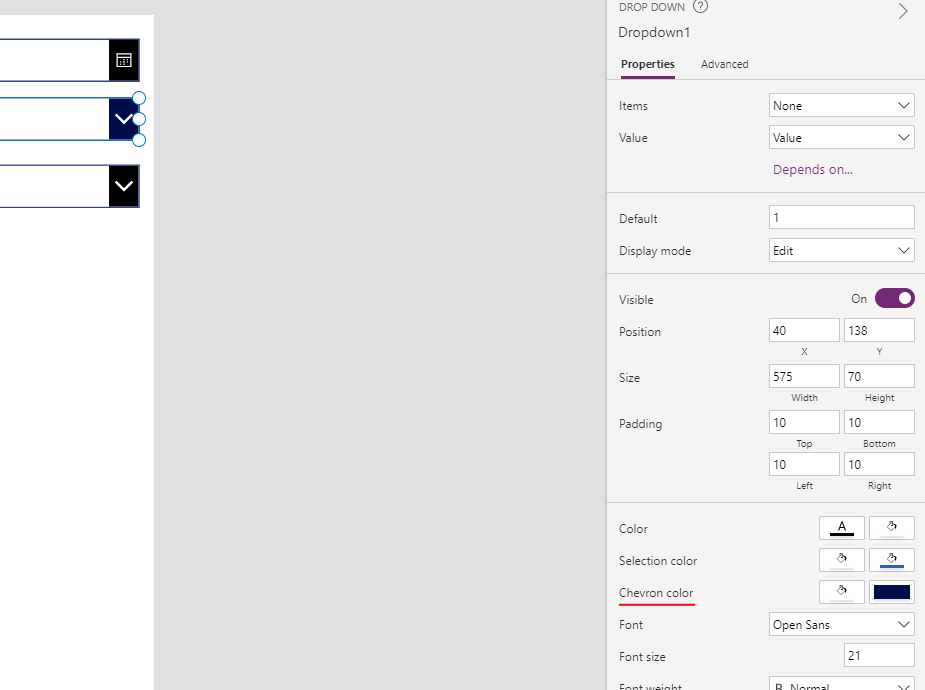
2. DropDown & Combobox: You can change it from the ChevronFill property from the property selector. You can also change it from the right side of the property panel and select the color.