Cascade Style Sheet or CSS in PowerApps is a capability that I wish will be part of a core feature of PowerPlatform someday. CSS has gone far past mere aesthetics to create unparalleled versatility. CSS is not only used, contrary to common opinion, to provide a web page with a simple style to make it appear more appealing. There are lots of other things that one can also do with CSS.
With PowerApps, we wish there is a direct method to apply CSS to the App that we are building. Anyone who knows WordPress can feel that a simple additional CSS feature that comes with it empowers us to optimize every visual element on your site.
While Actual CSS is not possible, there are few things that we can do.
- Create a pseudo CSS by creating an object and defining styling values.
- using inline CSS in HTMLText
Create a pseudo CSS by creating an object and defining styling values
In this example, we will learn how to create pseudo CSS for button control in the PowerApp.
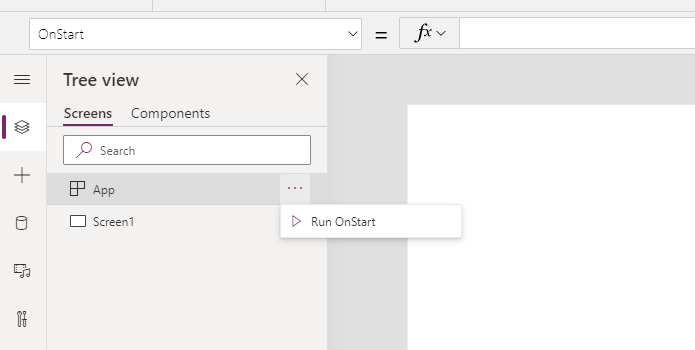
- Go to App in the Tree View and select OnStart Property.
- Create a style object on the OnStart Property.

Set(ButtonCSS, {
FontFamily: Font.'Segoe UI',
BackgroundColor: RGBA(127, 178, 57, 1),
BorderThickness: 1,
Color: RGBA(255,255,255,1),
Padding: 8,
TextAlign: Align.Center
})Now create a button and set values of ButtonCSS in the property of the button.

Using inline CSS in HTMLText
An HTML text control is a control in PowerApps that shows plain text and numbers and converts HTML tags, such as non-breaking spaces. Sadly, we can’t define global CSS in the HTML text control, but the best thing that we can do is define inline CSS.

As a workaround for setting global CSS, you could set global variables in the OnStart method.
Set(myStyle, “color:blue;font-size:46px;”)
Then in the HTML text control…
"<p style='"&myStyle&"'>
I'm a big, blue, <strong>strong</strong> paragraph
</p>"
And that’s it. This is how you can somehow implement the CSS like an attribute in PowerApps. We expect more to come on the platform itself in the future, but I hope it works out as a workaround for now.