PowerApps gives you loads of built-in controls and ways to visualize your data with just a few clicks. Often, however, with just those controls, you may want to create custom visualizations that are not quite achievable. This article illustrates the way you can create custom visualizations of your own. In such situations, it can help to save your day by using SVG in Powerapps.
What are SVGs?
SVG stands for Vector Graphics Scalable. It is a vector image format based on the Extensible Markup Language (XML) for two-dimensional graphics with interactivity and animation support.
Implementing SVG in PowerApps
In order to use SVG in PowerApps, you can take following steps:
- Insert an Image control into the PowerApps Canvas.
- In the Image property of the Image control, add a string on the front showing the image data form “data:image/svg+xml;utf8, ” and followed EncodeUrl encapsulating the SVG code. The code becomes:
"data:image/svg+xml;utf8, " & EncodeUrl("<svg width='400' height='110' xmlns='http://www.w3.org/2000/svg' >
<rect width='300' height='100' style='fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)' />
</svg>");A rectangle filled with blue is drawn using the above code. They have a width of 300 and a height of 400.
You can learn more about implementing SVGs in the following tutorial.
https://www.w3schools.com/graphics/svg_intro.asp
Using SVG icons in PowerApps
SVG is can be used to place complicated icons in your application. To get SVG images, you can navigate online to find SVG images. In this blog, I am placing a twitter SVG icon in the PowerApps. You can download the icon from here: https://www.flaticon.com/
I’ve download the SVG file of the twitter icon from the list:

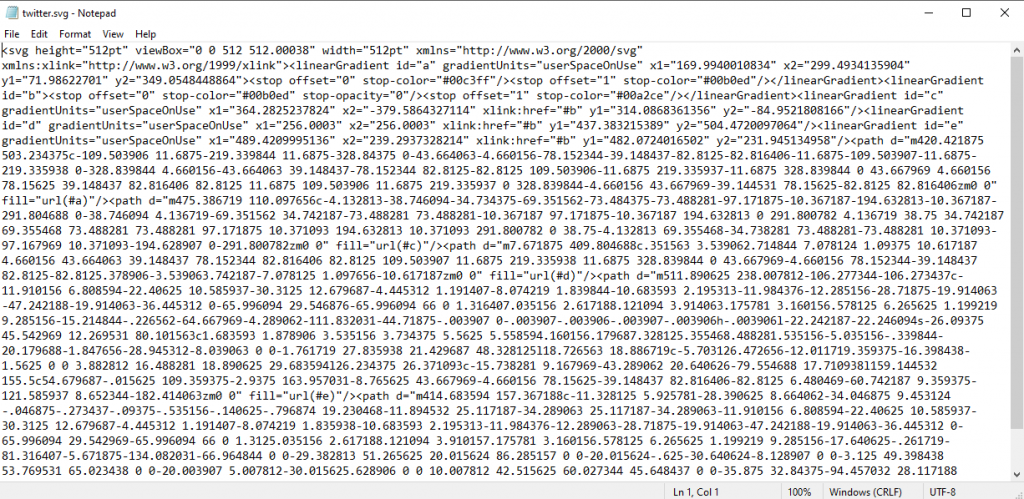
I can see when I open the SVG in a text editor that I have <svg at top and bottom sections and different code in between the,.

Since, the SVG we’ve got has double quotes, it can’t be placed directly in the PowerApps. So, I’ll use an online tool to convert the double quotes to single quote. You can find it over here:
https://tools.knowledgewalls.com/convert-double-quotes-to-single-quotes-online
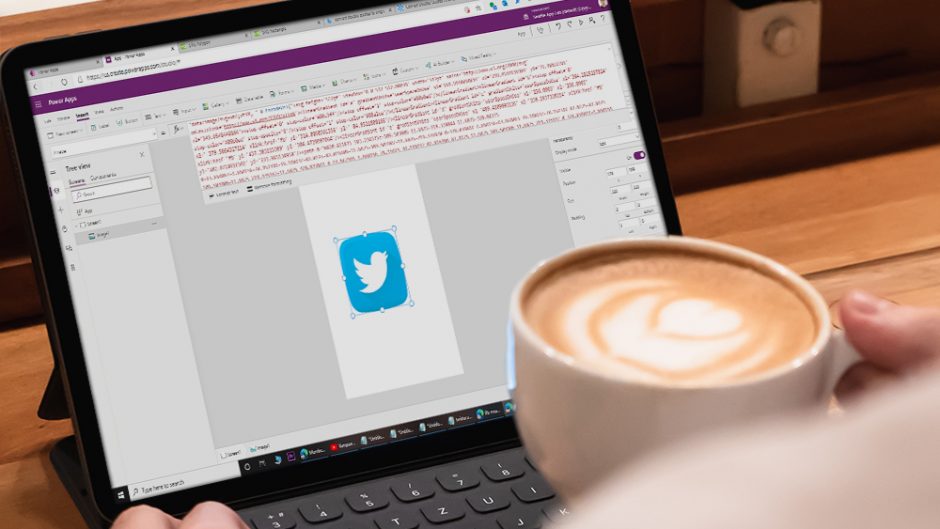
Once, converted I copy the code from and place it in our PowerApp. And for that, I insert an image in the code, Paste the code in the code and put the string in front defining format of image data.

And voila, here we have our twitter icon in our PowerApps.
In conclusion, this was a quick overview of using SVG in PowerApps, in the next blog, we’ll further discuss over changing color, animating or Dynamic changes that we can apply in the SVG in PowerApps.