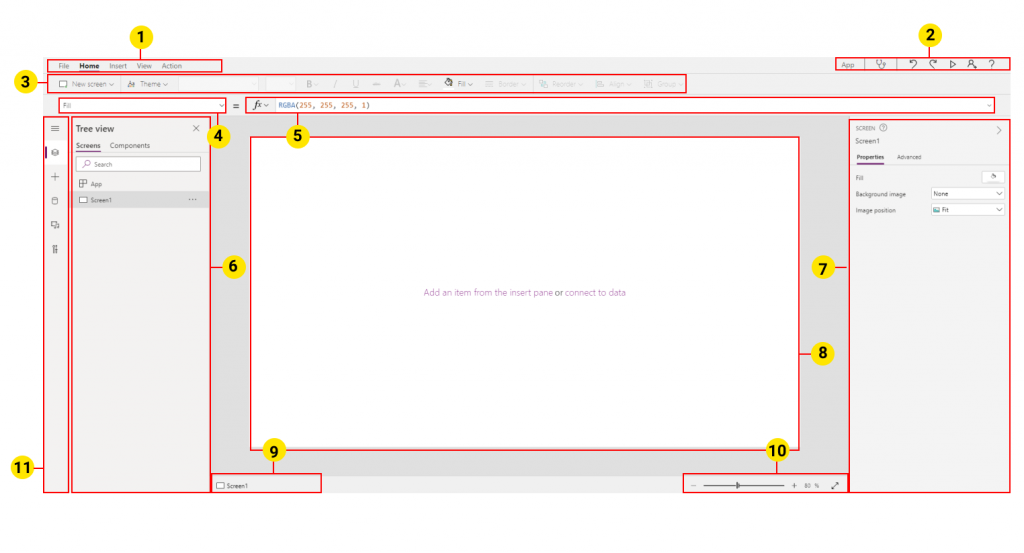
In this article, you will learn about different areas within a power apps screen. The PowerApps studio helps in building and using custom business apps that connect to your data and work across the web and mobile – without the time and expense of custom software development. You can use Power Apps Studio to design, build, and manage your canvas app. To excel in PowerApps Development, you need to know the different components of a PowerApps Studio Screen.

- The main tab has three tabs; File, Home, Insert, View, and Action.
- File tab will take you to a system menu screen where you can save your app, share the app, or view collections, media, and variables used in the app.
- The home tab is where you can add new screens to your app, format, re-order, align, or group objects together.
- Insert tab is where you can add objects (buttons, galleries, labels, forms, pictures, icons, etc…) to your app.
- View tab helps to see the current data sources in your app or create new data sources. It helps you to see collections, media, and variables used in the app and open up advanced settings for selected objects.
- Action tab helps you to quickly add actions to the OnSelect property of selected objects.
- App actions are the action that helps to preview the app, run the app checker, redo, or undo the action, share the app with other users, and help icon.
- In this Ribbon, you get options based on what you’ve clicked in the Main tab where. If you have selected Insert in the main tab, you add controls and customize design elements
- Property drop-down list gives you the properties of the object you have selected, if no objected is selected, the current screen property is shown. You can define the properties or formula in the formula bar for the currently selected object.
- The formula bar is the section where you define or edit a formula for the property of the selected object.
- The left pane gives you different options based on what you select from the focus zone option. You can see the app in a tree view, see a list of data sources, media galleries, and advanced tools.
- Properties pane shows the UI properties for the selected object and Advance properties in another tab.
- Canvas/screen is the main area where you put objects for composing the app structure.
- App breadcrumb container gives a trail of objects that contains each other on the screen.
- Change canvas screen size zooms in or zooms out the size of the canvas during development in Power Apps Studio.
- The Focus zone helps you switch between a list of options like tree view, inserting controls, data sources, and advancedd tools.







